Technológie pre tvorbu a publikáciu WWW
prohlížeč (požadavek = internetová adresa) -> webový server (vrátí požadovanou stránku)
Internetové stránky
-
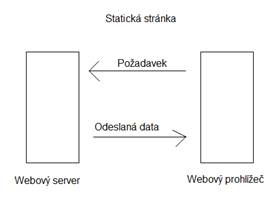
statické – soubory *.htm nebo *.html, jejich obsah je neměnný.
Jsou uloženy přímo na webovém serveru (Apache, IIS) a odsud jsou odesílány do prohlížeče.
Vhodné pro jednoduché statické prezentace o několika stránkách (osobní stránky, firmička)

-
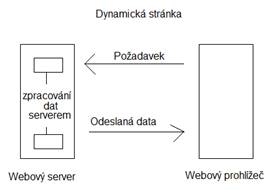
dynamické – obsah stránek se mění v závislosti na aktuálním požadavku.
stránka je nejdříve sestavena pomocí skriptu (php, asp.net) z dat, která jsou uložena v databázi (MySQL, MSSQL) a teprve poté je webovým serverem (Apache, IIS) odeslána do prohlížeče.
Použití: všechny ostatní typy webů – firmy, redakční systémy, e-shopy, blogy, chaty ...

Technologie pro publikování
|
|
Microsoft |
free software (Open Source) |
|
OS |
W2K3 Server, W2K8 Server |
Linux (různé distribuce) |
|
Webový server |
IIS7 |
Apache |
|
Databáze |
MS SQL (Express – zdarma) |
MySQL, PostgreSQL |
|
Skriptovací jazyk |
ASP.NET |
PHP |
Pozn.: Kromě technologií LAMP, se můžeme setkat i s technologií WAMP = Apache+MySQL+PHP na Windows. Příkladem takového balíku (určeného především pro testování) je např. aplikace VertrigoServ viz. http://vertrigo.sourceforge.net/ (nainstalovat, spustit, provést instruktáž)
Varianta: XAMPP
-
Praktické cvičení ad A)
-
Vytvořte ve Wordu jednoduchou stránku s textem, obrázkem a hypertextovým odkazem a uložte jej ve formátu webová stránka (*.htm, *.html) do C:\Program Files\Vertrigo\www
pod názvem index. - Spusťte prohlížeč a do adresního řádku zadejte adresu http://localhost .
-
Vytvořte ve Wordu jednoduchou stránku s textem, obrázkem a hypertextovým odkazem a uložte jej ve formátu webová stránka (*.htm, *.html) do C:\Program Files\Vertrigo\www
-
Praktické cvičení ad B)
- Zkopírujte složku \\Aserver\Int\WWW\dynamic do C:\Program Files\Vertrigo\www
- Spusťte prohlížeč a do adresního řádku zadejte adresu http://localhost/dynamic/index.php
Základem internetových stránek je (X)HTML = (eXtended) HyperText Markup Language (rozšířený) hypertextový značkovací jazyk
HTML – HyperText Markup Language – hypertextový značkovací jazyk
XML – eXtensible Markup Language – rozšířený značkovací jazyk
XHTML – prostředník mezi HTML a XML – dnes používaný pro tvorbu internetových stránek
Pomocí značkovacího jazyka vytváříme strukturované dokumenty! Jejich základem je značka – tag.
Ta/ten definuje, jakou pozici zaujímá jím označený element ve struktuře dokumentu (viz. dále).
Nadpis 1. úrovně
<h1>Moje první webová stránka</h1>
<p>
Narodil jsem se na Vsetíně, studoval tu základní školu i gymnázium. Pak jsem dal 5 let ČVUT FEL v Praze,
ale zblbnul bych tam, takže jsem se vrátil domů na Valachy a jsem tu spokojený jak želva. Momentálně učím
|
Odstavec |
na SŠ Kostka s.r.o. ve Vsetíně.
</p>
<p>To jsem já:</p>
Obrázek
<img src="index_soubory/image001.jpg" alt=“Já“ />
|
Odkaz |
<p>Více o škole na <a href="http://www.kostka-skola.cz">www.kostka-skola.cz</a></p>
Pro formátování stránky – vytvoření její grafické podoby – se dnes používá technologie kaskádových stylů (CSS – Cascading Style Sheets). Kaskádové styly jsou tzv. stylovacím jazykem – dávají jednotlivým tagům jejich styl – podobu. Definice jednotlivých stylů jsou zapsány ve zvláštním souboru (například styly.css) a jednotlivé stránky jsou s ním propojeny pomocí speciálního tagu. Změna stylu v souboru stylů se tak automaticky promítne do všech stránek s ním propojených!
<html>
<head>
tag s propojením na soubor kaskádových stylů
<link rel="stylesheet" type="text/css" href="\styly.css" />
</head>
<body>
<h1>Moje první webová stránka</h1>
<p>
Narodil jsem se na Vsetíně, studoval tu základní školu i gymnázium. Pak jsem dal 5 let ČVUT FEL v Praze,
ale zblbnul bych tam, takže jsem se vrátil domů na Valachy a jsem tu spokojený jak želva. Momentálně učím
na SŠ Kostka s.r.o. ve Vsetíně.
</p>
<p class="tucne">To jsem já:</p>
<img src="index_soubory/image001.jpg" alt="Já" />
<p>Více o škole na <a href="http://www.kostka-skola.cz">www.kostka-skola.cz</a></p>
</body>
</html>
soubor styly.css
body
{ background-color : grey;}
h1
{ font-size : 16px;
font-variant : small-caps;}
p.tucne
{ font-weight : bold;}
root - vertrigo
u apache - extensions
wamp - dll lybrali
linux - apt get
produkční server - živí server v internetu